1. KEEP DESIGN MINIMAL
Because you’re designing for a large, international audience, you have to be very careful with certain design factors that might not be perceived the same way from country to country.
To ensure that your design:
- Doesn’t offend anyone;
- Is accommodating of other languages and cultures;
- Plays well with browsers and devices for users around the globe;
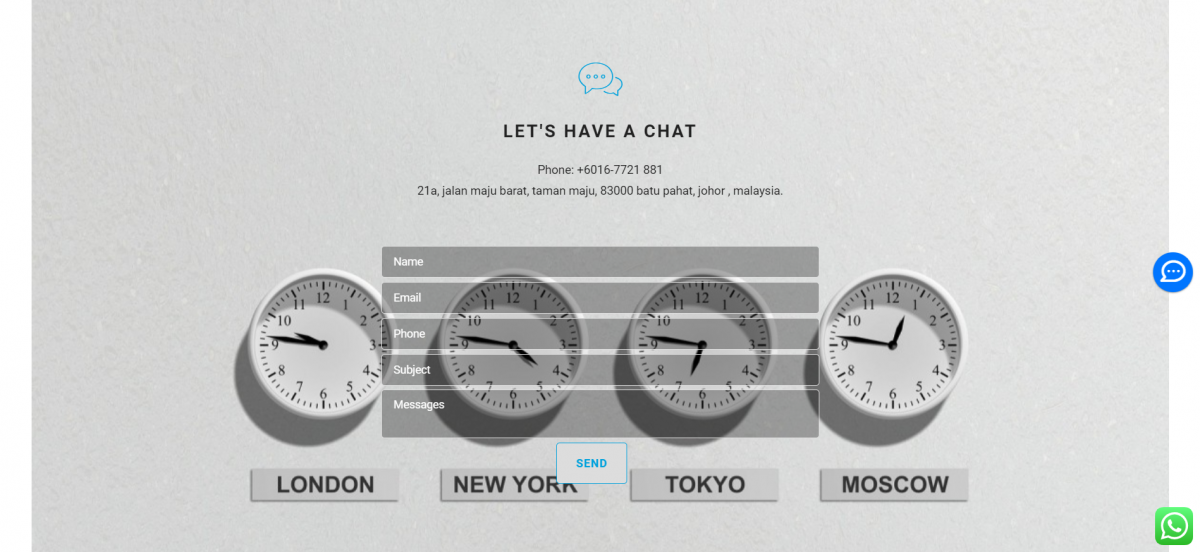
- Performs just as well for someone located next door as someone located halfway across the world.
Because you’re designing for a large, international audience, you have to be very careful with certain design factors that might not be perceived the same way from country to country.
To ensure that your design:
- Doesn’t offend anyone;
- Is accommodating of other languages and cultures;
- Plays well with browsers and devices for users around the globe;
- Performs just as well for someone located next door as someone located halfway across the world.